How To Upload A Map
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Let's Become Started!
-
Import your data
-
Style your map
-
Customize the points on your map
-
Change the style of your base map
-
Edit your map data
-
Label your data
-
Share and embed your map
-
To share a link to the map:
-
Collaborate with colleagues:
-
Embed your map:
-
More with Google My Maps
-
Search and filter your data
-
Add together points, lines, polygons and directions to your map
-
Utilise My Maps on mobile
-
Discussion and Feedback
-
What's Next
Prerequisites
- No programming skills needed!
- You will need a Google Account to log in to Google My Maps. Don't have one? Sign up here.
Let's Go Started!
In this practise, we'll teach you how to import your data, customize the style of your map, and share your map. We'll exist using datasets courtesy of The MAPA Project and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — along the False Bay coastline in South Africa, also as all reported white shark sightings betwixt September 8, 2012, and February 22, 2013. Your finished map will expect like the example above.
-
Download the ii files below, which you lot will use as sample datasets during this tutorial, and salve the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September 8, 2012, and Feb 22, 2013. Includes embankment site, date, time and location.
- sharkspotter-beaches.csv: This file contains the beach locations where Shark Spotters are stationed, whether it's a permanent or temporary Shark Watch location, and a short description.
Import your information
-
Log in to your Google account
-
Get to Google My Maps: https://www.google.com/mymaps
-
In the welcome pop-up, select Create a new map:
-
Click the text Untitled map to edit the map championship and description. In this instance, nosotros've supplied some text below for you lot to copy and paste into the Map championship dialog box:
Shark Spotter Sites & Sightings -
Now copy and paste the text below into the Clarification dialog box:
This map shows the location of Shark Spotters forth the False Bay coastline in South Africa, too equally all reported white shark sightings between September 8, 2012, and February 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A spotter is placed on the mountain with polarised sunglasses and binoculars. This spotter is in radio contact with another lookout man on the beach. If a shark is seen along the beach, the sentry sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to go out the h2o. -
In the menu, select Import:

-
Select the sharksightings.csv from your desktop. This volition be the first data layer we upload.
Tip: You tin can also import a XLSX file or a Google Canvas. You may upload a table containing up to 2,000 rows (see supported data formats and limits hither).
-
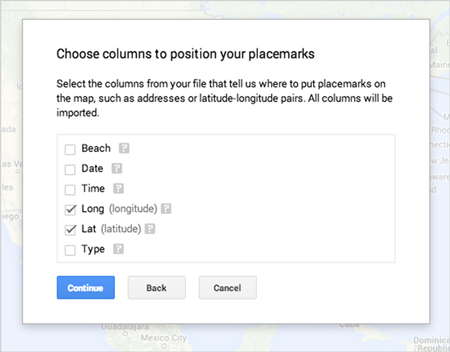
After uploading your data, you'll be asked to select the column(s) with location information, and then that your information will be correctly placed on the map (due east.g. columns with latitude and longitude data). For this example, select the Lat and _ Long columns_, and hit Proceed. You tin hover over the question marks to run across sample data from that column.
Tip: If you don't have breadth and longitude information, yous can use addresses in your columns instead.

-
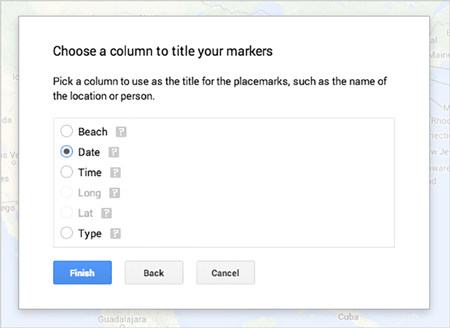
Now pick the column you'd like to use to championship your markers. For this case, select the Engagement cavalcade and hit Stop:

-
You should now run across your data every bit a layer in the menu, and your points plotted on the map. If you'd like to change the name of this layer in the card, just select the text of the layer name (the default will be the file proper noun). For this example, alter the layer name to Sightings: 9/viii/2012 to ii/22/2013.
-
Now let's upload the second information layer. Click Add layer.
Echo steps vi through 9 using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location column, and select the Beach Name column to championship your markers.
-
You should at present see both layers visible in your menu and plotted on your map. Select the text of the layer title, and modify the name to Shark Sentry Beaches.
Side by side, you'll larn how to way the points on your map.
Manner your map
Customize the points on your map
Start by customizing the Sightings layer, changing the default blue pin to a shark fin icon.
-
Go to the Sightings map layer in the bill of fare.
-
Hover your cursor over the text All items (69). You should see a paint can icon appear on the right. Select the paint can.
-
Selecting the paint tin will pull up a menu of icon choices, including colors and shapes.
-
Select More icons to see several icon shapes you can choose.
-
Under More icons, select the shark fin icon
. At present your blue pins should be shark fin placemarks on the map.
Next, customize the points in the Shark Sentinel Beaches data layer. Here you'll bucket the points into two categories, Permanent Shark Spotter beaches and Temporary Shark Sentinel Beaches — data that is already associated with each location in the CSV — and use 2 different map icons.
-
Click the Shark Spotter Beaches layer in the carte du jour and select Individual styles.
-
Utilise the Group places past drop-down carte du jour to select Style by data column: Type, then choose Categories.
-
Hover your cursor over the text Permanent, and select the gray paint can icon that pops upwards.
Under More icons, select the homo icon
. Yous should at present run into those icons on your map.
-
Hover your cursor over the text Temporary, and select the gray paint can icon that pops upwards. Under More icons, select the walking man icon
. Yous should now see those icons on your map:
Tip: You can create and add your ain icons to the map. Larn more in the Help Center.
Change the style of your base map
-
In the map menu, become to the Base map layer.
-
Select the carat icon to open a carte of base of operations map styles.
-
Select a thumbnail to change the base of operations map style. For this example, select the thumbnail in the lesser left for Calorie-free Landmass.
-
Click anywhere on the map to plummet the base of operations map carte du jour.
Edit your map data
You tin easily make changes to your map information at any point in the map-making process. You may want to exercise this if you observe a typo or desire to add extra information to your info windows. Beneath yous'll learn how to edit your map data.
You've noticed a typo in the Muizenberg data in the Shark Lookout man Beaches layer. Shark Spotters is misspelled as "Shakspotters".
To edit the data:
-
Click the pencil icon in the info window. You tin can edit the data directly from the info window.
-
Alternately, yous can make changes to your data from inside the information table view. In the Shark Spotter Beaches layer, click the layer menu pulldown, indicated by iii dots. Select Open data table, and the data table view will announced:
-
You lot tin can make changes to your data past clicking on any field in the table view:
The tabular array and infowindows for your map locations are synchronized, so whatever changes you make will be reflected in both places. You tin likewise add rows to your table if yous want to display boosted information, or delete an existing row.
Tip: If you change the content inside a location column, it will automatically attempt to correct the location according to your changes on the map.
Characterization your data
Yous can make labels or "titles" appear adjacent to the features on your map using the Label feature. The characterization of your characteristic will exist taken from a column in your data that you specify.
-
In the Shark Spotter Beaches layer in the carte du jour, click on Styled by type:
-
From the Set labels drop-downward carte du jour, select Embankment Name:
-
Now you should run into the points in your Shark Lookout man Beaches information labeled with its corresponding Beach Name:
You have many options when you desire to share your map with others. All maps are individual by default — only you lot as the creator of the map can view or edit it. Beneath yous'll acquire how to make the map public and embed information technology on your website, every bit well as how to collaborate on your map with colleagues.
- Click the Share button in the map menu.
-
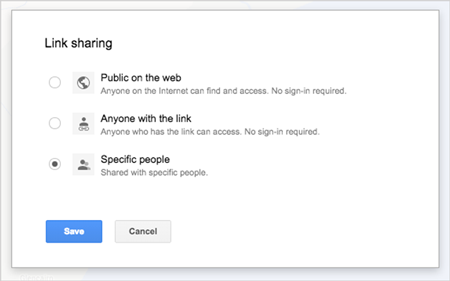
Nether "Who has access", select Modify and y'all'll exist given options to either get out the map "Specific people" (or private), "Anyone with the link" or "Public on the web".

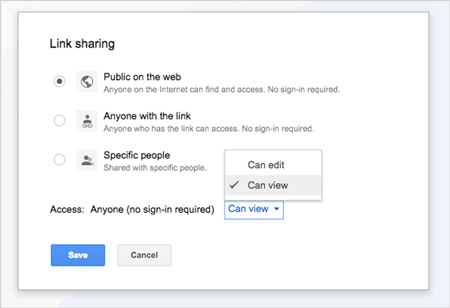
If you choose to make your map Public on the web, y'all'll exist able to further refine your share settings to make your map either but viewable or editable by the public.

Tip: Sharing your map with a person who has a non-Google business relationship? Copy the map URL and modify the word "edit" in the URL to "view" earlier sending -- then no login will be required.
Collaborate with colleagues:
- Click the Share button in the map carte.
-
Under "Add together people" at the bottom of the menu, blazon in the email addresses of the people yous'd like to share your map with directly, or choose from your contacts. You can select whether the people yous invite can edit the map or simply view information technology.

Tip: Yous can rapidly add multiple collaborators to your map past sharing your map with a Google Group. Each member of grouping will accept admission to your map, and if you add together new people to the grouping, they'll have access too.
Embed your map:
- First, brand sure your map is Public on the spider web. Share button > Who has access > Modify > Public on the web > Save.
- Get back to your map and select the map card pulldown, indicated by three dots adjacent to the Share button.
- Select Embed on my site.
-
Re-create the HTML and paste it into the source lawmaking of your website. Note that you can customize the summit and width of your map.
Tip: You can set a default view for the map. This gives you actress control over what portion of the map will be on display when a viewer first visits your map. To set this feature, position the map in your browser. Then go to the map card pulldown, indicated by three dots next to the Share button, and select Set default view.
Congratulations! You have learned how to import data, customize styles and share your map using Google My Maps.
More with Google My Maps
Search and filter your data
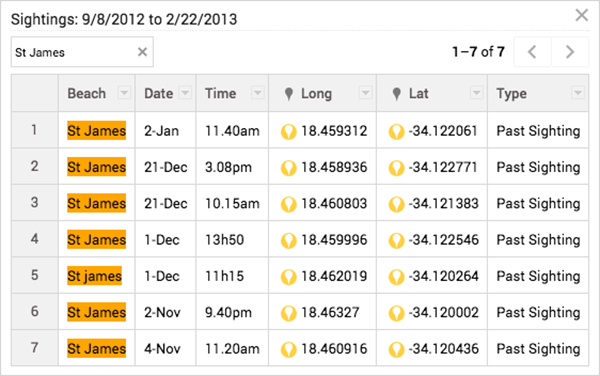
In the Sightings layer, go the layer menu pulldown, indicated by iii dots, and select Open data table:
Use the search box to search and filter through this information:

Add points, lines, polygons and directions to your map
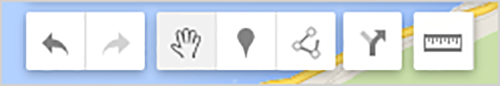
Manus-describe points, lines and polygons on your map with the drawing tools. Click the hand icon to stop drawing. You can also relieve driving, bicycling or walking directions to the map. Use the ruler icon to measure distances and areas.

Utilize My Maps on mobile
To access and edit My Maps on the go, you can view and edit maps on your mobile browser; or just view them in Google Maps for mobile.

Discussion and Feedback
Have questions nigh this tutorial? Desire to give usa some feedback? Visit the Google Earth Help Community to talk over it with others.
What's Side by side
- Go to related Assist articles to learn more about Google My Maps..
- See all tutorials.
Source: https://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
Posted by: martinantoliand.blogspot.com

0 Response to "How To Upload A Map"
Post a Comment