How To Upload Angularjs To Bluehost
Notation: This article was updated to back up Angular 5 on December 15th, 2017.
Hosting an AngularJS app is easy; yous FTP a scattering of files to a static spider web server and call it a twenty-four hour period. But hosting an Angular 2+ app—with its TypeScript code, node_modules dependencies, and "production fashion"—is far more complex, and not as simple as a quick upload.
In this article we'll expect at one way y'all tin get an Athwart spider web app out to the world quickly using the Angular CLI and GitHub Pages. Nosotros'll be using a simple Athwart spider web app, Groceries, as an example of how the procedure works.
// "Quick Angular Hosting with the Angular CLI and GitHub Pages" is i of our summit 5 JavaScript manufactures of 2017. See the full list here.
Step one - Create your app with the Angular CLI
At this twelvemonth's ng-conf the Angular team unveiled an initial version of the Angular CLI, a command-line interface for edifice Angular applications. The CLI was built to streamline some of the tiresome processes around Angular development, including scaffolding new files, setting upwardly unit testing, and handling app builds.
If you have Node.js installed, installing the CLI is as simple equally running npm install.
npm install -thou athwart-cli From there you tin can create a new app with the ng new command.
ng new groceries cd groceries Then launch the app in your browser for testing with ng serve.
ng serve 
Even though this app's output is simple, the Angular CLI setup a lot for you behind the scenes. Normally when building an Angular app you take to configure a number of dependencies, scaffold a serial of files, manage TypeScript definition files, and a whole lot more. The Angular CLI does all of this for you and more. In fact, the following tools are already gear up to go:
- TypeScript definition files through the Typings project;
- TypeScript linting through the TSLint project;
- A unit testing structure;
- An end-to-end testing structure;
- CSS preprocessor integration, including SASS, LESS, and others.
Overall, the CLI is a convenient way to quickly startup an Angular app. Now that you're setup y'all're ready to offset building.
For a more than thorough introduction to what the Angular CLI is and how it works, cheque out Mike Brocchi's excellent talk on the CLI from ng-conf.
Step 2 - Build your app
Building your app with the Angular CLI is no different than building an Angular app without the CLI. However, the Athwart CLI does provide a helpful ng generate command for scaffolding out new files during development.
For instance if you want to create a new Angular component in the current folder, you lot could use the following command:
ng generate component my-new-component TIP:
ng gis a autograph forng generate, in example you go sick of typing out "generate".
There are a number of other file types you can generate, including directives, pipes, services, and routes. Refer to the Angular CLI docs for details. One time your app is ready to share, let's await at how you tin can get your app out to the globe.
If you're new to Angular there are a number of guides that can help you learn the framework and build your awarding code. I recommend going through the Bout of Heroes guide on athwart.io and John Papa's Pluralsight course.
Step 3 - Deploy your app to GitHub Pages
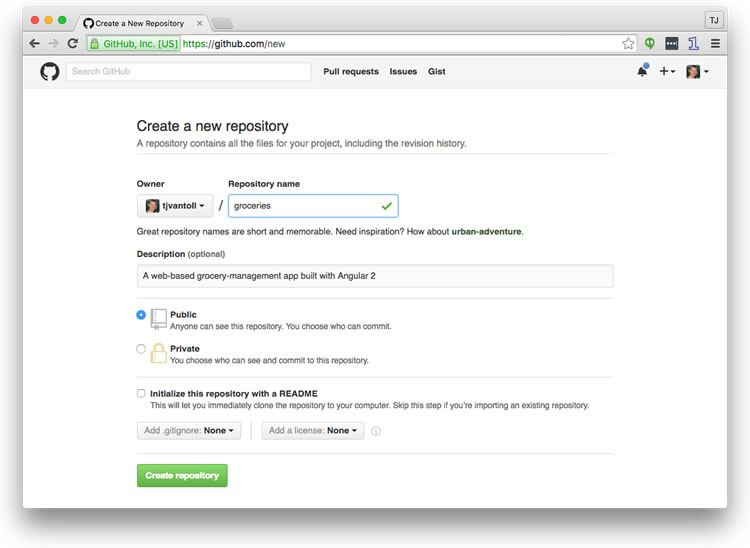
GitHub Pages is a dead elementary style to host static web content for costless. Your first stride is to create a new repository on GitHub. Hither's how I did that with my Angular-built Groceries app.

From there the Angular CLI has already done a lot of the hard work for y'all. For instance your repo already includes a .gitignore file, which includes a list of files and folders that shouldn't be included in the repository, such as node_modules. In fact, the Angular CLI too already initialized a git repo, and even committed the initial fix of files. Therefore to get your lawmaking up on GitHub you need to register that new repo using the git remote command.
git remote add origin https://github.com/USERNAME/PROJECT_NAME.git And then push your code up with the git push command.
git push origin master At this betoken your lawmaking will exist upward on GitHub, but your hosted app will not be upwards on GitHub Pages even so. Luckily there are a few npm packages that can assist you lot get in that location. My favorite is gh-pages, and you can install it using the post-obit command.
npm install -g gh-pages This command creates a global gh-pages control you lot can yous utilise to publish your application to GitHub Pages. Before running `gh-pages`, you'll starting time demand to build a production-ready version of your application. To do that run the post-obit Athwart CLI command.
ng build --prod --base of operations-href /PROJECT_NAME/ This command will take a while to consummate, every bit it's performing all the optimizations needed to go your app set for production usage. When the command finishes, you'll accept a new dist folder that contains the product-set up version of your app.
To become that version of your app live on GitHub Pages, go ahead and run the following command.
gh-pages -d dist Within a few minutes your app should be upwardly and running at https://USERNAME.github.io/PROJECT_NAME for the globe to see.

While information technology's pretty awesome merely how easy the CLI makes this deployment process, there is one problem: GitHub Pages was designed to host simple content, and as such, the site is not well equipped to handle JavaScript-based single-page app frameworks. If you have paths in your Athwart app, such as https://USERNAME.github.io/PROJECT_NAME/page2 (which you almost certainly will), GitHub Pages will not handle those URLs at all. Instead it will serve a 404 page.
That is, unless you deploy a handy picayune trick.
Step 4 - Add together the GitHub single-page app hack
Earlier this month, Daniel Buchner posted a fun little style he got effectually the GitHub's lack of support for SPAs.
GitHub Pages redirects all 404 requests to a 404.html folio, which you can configure to handle all 404 requests for your static sites. What Buchner discovered is that if you make your 404.html page redirect to your index.html folio using a <meta> tag, and at the same time store off the URL the user was attempting to go to, you tin can return them to that location with a little snippet of code in your index.html file.
Here's what that looks similar in action. First here's the 404.html page that yous'll want to use. If you're using the Angular CLI you'll want to place this at src/404.html.
<!doctype html> <html> <head> <!-- This stores the URL the user was attempting to go to in sessionStorage, and then redirects all 404 responses to the app's index.html page --> <!-- See http://www.backalleycoder.com/2016/05/13/sghpa-the-unmarried-page-app-hack-for-github-pages/ --> <script> sessionStorage.redirect = location.href; </script> <meta http-equiv="refresh" content="0;URL='https://USERNAME.github.io/PROJECT_NAME'"></meta> </head> <body> </body> </html> Next, include the snippet below in the <head> of your index.html file, which takes the stored URL from session storage, and uses the browser's replaceState() API to redirect the user dorsum to the URL they were attempting to become to in the commencement place.
<script> // Come across http://www.backalleycoder.com/2016/05/13/sghpa-the-single-page-app-hack-for-github-pages/ (office(){ var redirect = sessionStorage.redirect; delete sessionStorage.redirect; if (redirect && redirect != location.href) { history.replaceState(null, nada, redirect); } })(); </script> Wrapping up
Because of GitHub Pages' lack of truthful support for single-page apps, hosting Angular apps on GitHub is non the greatest idea for production apps, every bit <meta> tag based redirects are not the greatest from a usability and operation perspective.
Notwithstanding, if you're building up a prototype for a client, or a piddling app to show your friends and coworkers, the Angular CLI and GitHub Pages making getting a new Angular app live amazingly fast and easy. If you're looking for a reference app experience costless to refer to Groceries.
Related Resources
- A Fast Angular Setup with Components and the Component Router
- Technology Angular with Brad Green [Podcast]
- Will Athwart be a success? Yous bet!
How To Upload Angularjs To Bluehost,
Source: https://www.telerik.com/blogs/quick-angular-2-hosting-angular-cli-github-pages
Posted by: martinantoliand.blogspot.com


0 Response to "How To Upload Angularjs To Bluehost"
Post a Comment